Написание более чистого кода с использованием деструктуризации JavaScript. Часть 1
Добавьте ясности и уменьшите сложность вашего кода, уничтожая ваши объекты и массивы в JavaScript

Деструктурирование - это один из моих любимых инструментов в JavaScript. Проще говоря, деструктурирование позволяет разбить сложную структуру (например, массив или объект) на более простые части, хотя есть и нечто большее.
Давайте посмотрим лучше на примере,
const article = {
title: "My Article",
rating: 5,
author: {
name: "Juan",
twitter: "@bajcmartinez"
}
}
// Now lets print it to the screen
console.log(`"${article.title}" by ${article.author.name} had
${article.rating} stars`)
// But using destructuring, we can achieve the same by doing
const { title, rating, author: { name } } = article
console.log(`"${title}" by ${name} had ${rating} stars`)
------------------------
Output
------------------------
"My Article" by Juan had 5 stars
"My Article" by Juan had 5 stars
Сейчас некоторые люди используют эту функцию в течение некоторого времени, может быть, белые приложения React, но они не совсем понимают это, для других это может быть впервые. Поэтому я с самого начала проведу вас так, чтобы к концу статьи мы все имели одинаковый уровень понимания.
Разрушающие объекты
В приведенном выше примере вся магия происходит в следующей строке:
const { title, rating, author: { name } } = article
Теперь может показаться странным, что подобные скобки располагаются слева от назначения, но именно так мы сообщаем JavaScript, что уничтожаем объект.
Разрушение на объектах позволяет вам связывать различные свойства объекта на любой глубине. Давайте начнем с еще более простого примера:
const me = {
name: "Juan"
}
const { name } = me
В приведенном выше случае мы объявляем переменную с именем name, которая будет инициализироваться из свойства с тем же именем в объекте me, чтобы при оценке значения name мы получали Juan. Потрясающие! То же самое можно применить к любой глубине, к которой возвращаемся к нашему примеру:
const { title, rating, author: { name } } = article
Для заголовка и рейтинга это точно так же, как мы уже объяснили, но у автора все немного по-другому. Когда мы получаем свойство, которое является либо объектом, либо массивом, мы можем выбрать, создавать ли переменную author со ссылкой на объект article.author, или мы можем выполнить глубокую деструктуризацию и получить немедленный доступ к свойствам объекта. внутренний объект
Доступ к свойству объекта
const { author } = article
console.log(author.name)
------------------------
Output
------------------------
Juan
Делать глубокую или вложенную деструктуризацию
const { author: { name } } = article
console.log(name)
console.log(author)
------------------------
Output
------------------------
Juan
Uncaught ReferenceError: author is not defined
Если я уничтожил автора, почему он не определен? На самом деле все просто: когда мы просим JavaScript также уничтожить объект автора, сама привязка не создается, и вместо этого мы получаем доступ ко всем свойствам автора, которые мы выбрали. Поэтому, пожалуйста, всегда помните это.
Оператор спреда (…)
const article = {
title: "My Article",
rating: 5,
author: {
name: "Juan",
twitter: "@bajcmartinez"
const { title, ...others } = article
console.log(title)
console.log(others)
------------------------
Output
------------------------
My Article
> {rating: 5, author: {name: "Juan", twitter: "@bajcmartinez" }}
Кроме того, мы можем использовать оператор распространения ... для создания объекта со всеми свойствами, которые не были уничтожены.
Если вы заинтересованы, ознакомьтесь с нашими курсами по JavaScript.
Переименование property
Одним из замечательных свойств деструктуризации является возможность выбрать другое имя для переменной в зависимости от свойства, которое мы извлекаем. Давайте посмотрим на следующий пример:
const me = { name: "Juan" }
const { name: myName } = me
console.log(myName)
------------------------
Output
------------------------
Juan
Используя: для свойства, мы можем предоставить ему новое имя, в нашем случае newName. И тогда мы можем получить доступ к этой переменной в нашем коде. Важно отметить, что переменная с исходным именем свойства в нашем случае не будет определена.
Недостающие свойства
Так что же произойдет, если мы попытаемся разрушить свойство, которое не определено в нашем объекте?
const { missing } = {}
console.log(missing)
------------------------
Output
------------------------
undefined
В этом случае переменная создается со значением undefined.
Значения по умолчанию
Расширяя список отсутствующих свойств, можно назначить значение по умолчанию, если свойство не существует, давайте рассмотрим несколько примеров этого:
const { missing = "missing default" } = {}
const { someUndefined = "undefined default" } = { someUndefined: undefined }
const { someNull = "null default" } = { someNull: null }
const { someString = "undefined default" } = { someString: "some string here" }
console.log(missing)
console.log(someUndefined)
console.log(someNull)
------------------------
Output
------------------------
missing default
undefined default
null
some string here
В приведенном выше примере мы продемонстрировали несколько примеров назначения значений по умолчанию для наших разрушений. Значения по умолчанию назначаются только тогда, когда свойство не определено. Если значение свойства, например, равно нулю или является строкой, значение по умолчанию назначать не будет, кроме фактического значения свойства.
Похожие

Языки программирования
Oct 20 20208 проектов NodeJS, которые стоит проверить

Языки программирования
Jan 17 2024В чем разница между null и undefined в JavaScript?

Языки программирования
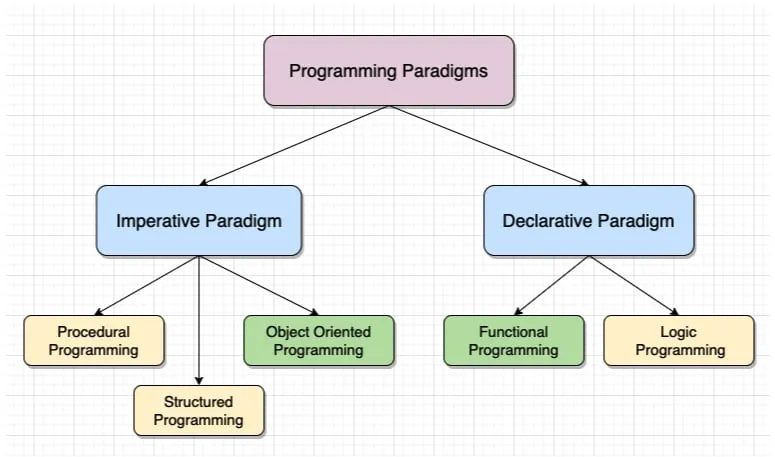
Dec 26 2023Что такое парадигма программирования? Простыми словами

Языки программирования
Aug 29 2020Разработчик программного обеспечения против инженера-программиста - Различия: фикция или реальность?
Получай полезные статьи, новости и темы ежедневно


